In addition to this theme, I have developed some plugins.
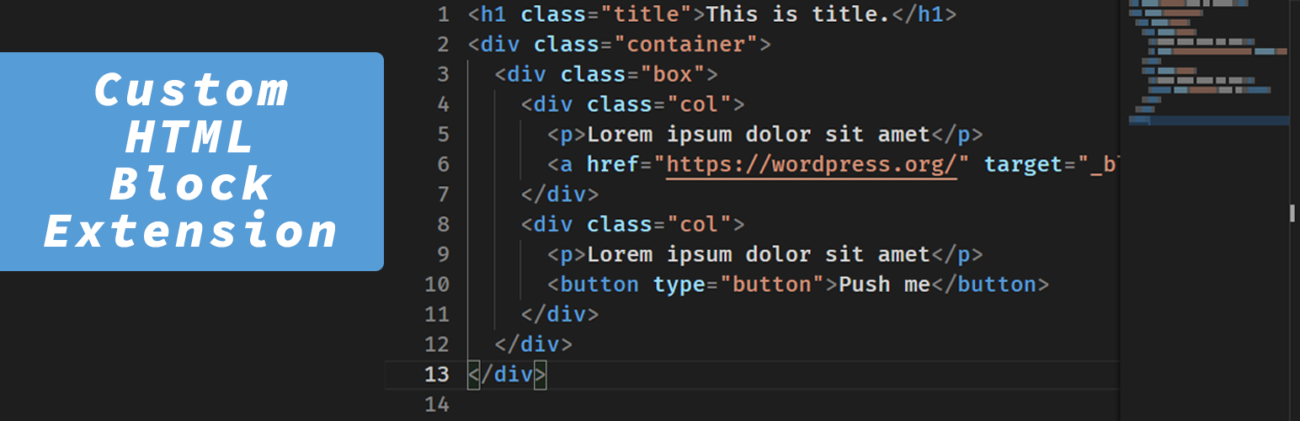
Custom HTML Block Extension

Custom HTML Block Extension extends “Custom HTML block” to evolve into an advanced code editor.
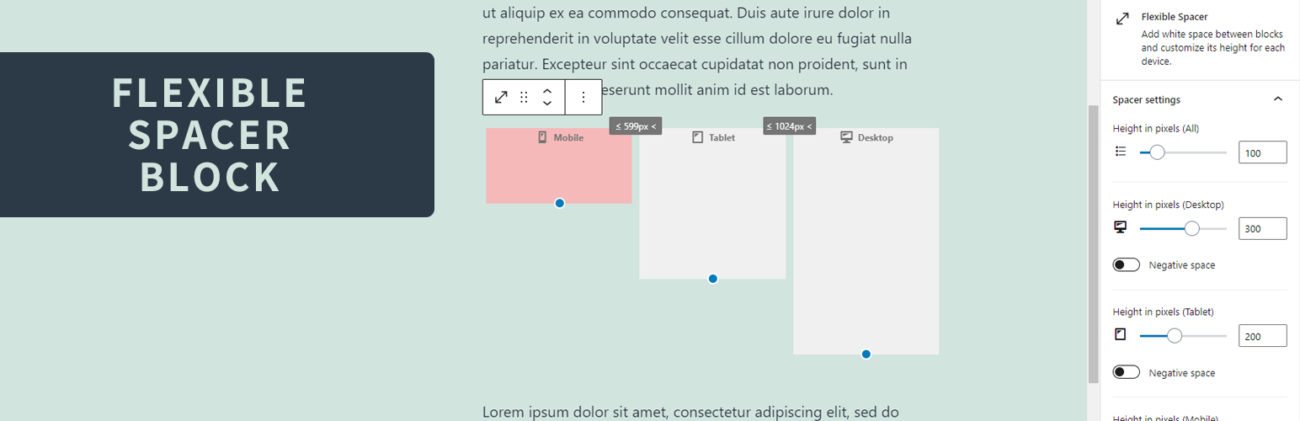
Flexible Spacer Block

Flexible Spacer Block switches the height of the spacer according to the device screen width (breakpoints).
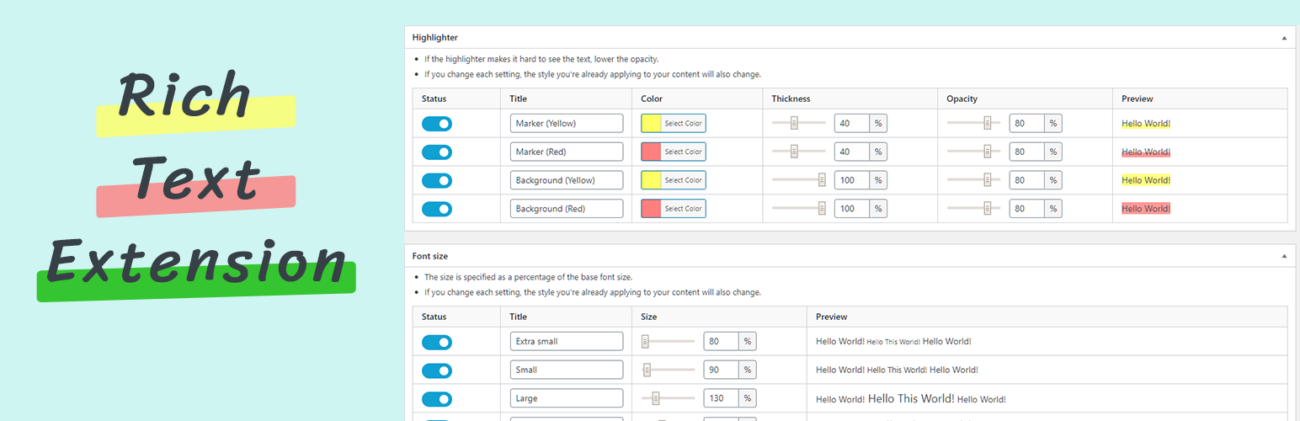
RichText Extension

RichText Extension extends Gutenberg’s rich text editor and provides a useful feature in the toolbar.